Спасибо! Ваше сообщение отправлено!
Ошибка! Попробуйте повторить чуть позже.
Спасибо! Ваше сообщение отправлено!
Ошибка! Попробуйте повторить чуть позже.
Спасибо! Ваше сообщение отправлено!
Ошибка! Попробуйте повторить чуть позже
1. Заходим в личный кабинет
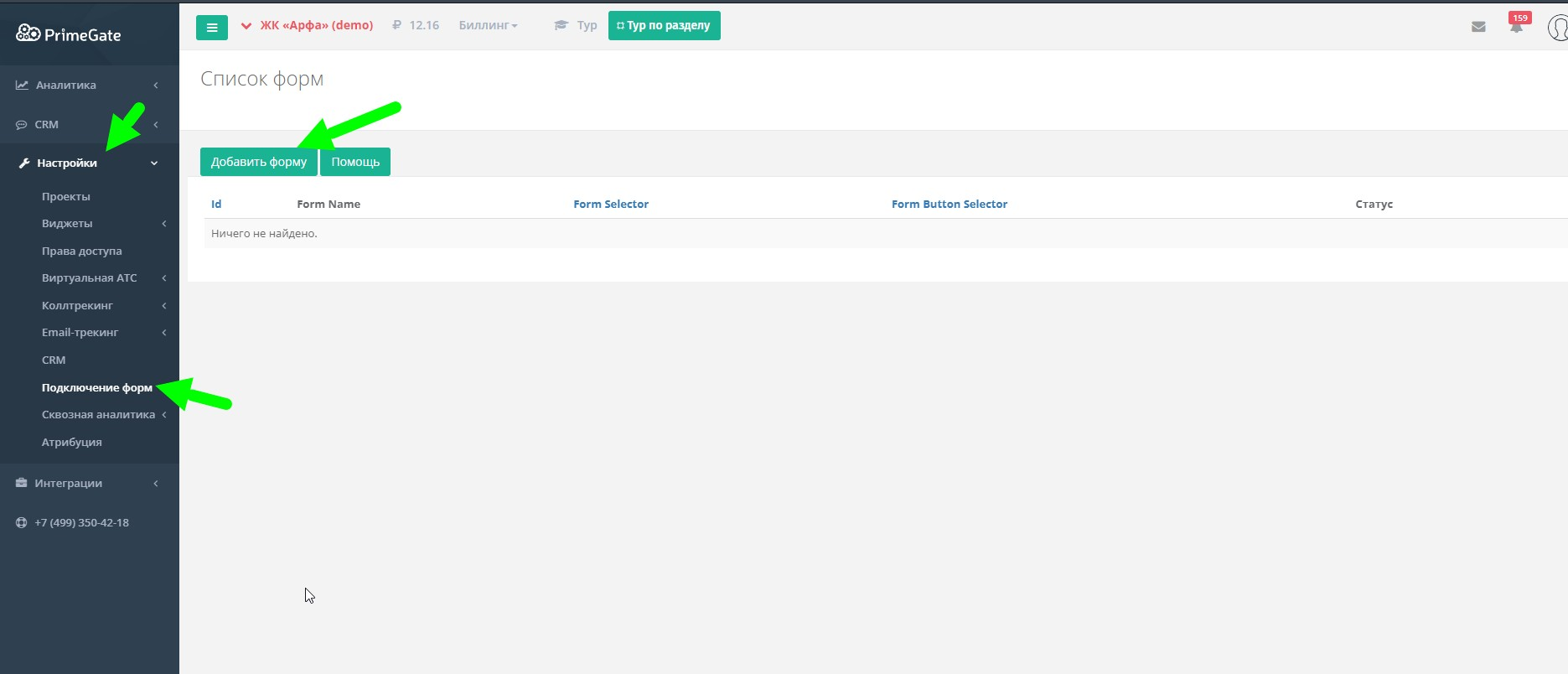
2. Переходим в "Настройки" - "Подключение форм"
3. Нажимаем “Добавить форму”

4. Указываем:
a. Название нашей формы
b. Селектор формы(как его узнать см.пункт 10)
c. Селектор кнопки отправки(как его узнать см.пункт 5)
Нажимаем сохранить.

5. Нажимаем на настройку форм, выбираем “Редактировать”

6. Выбираем пункт “ Список элементов” переходим в него
7. Нажимаем “Добавить элемент”
8. Выбираем какому значение соответствует настраиваемое поле, указываем селектор поля(как его узнать см.пункт 10). Выставляем поле обязательным или нет(в зависимости от того каким оно является на сайте), сохраняем. Повторяем действие для всех полей с выбором других названий элементов.

9. Готово, форма подключена, перейдите на сайт в режиме инкогнито и отправьте ее, проверьте попала ли она в раздел CRM —Обращения https://cloud.primegate.io/ecrm/lead/index
10. Как узнать селектор формы\кнопки\элемента?
10.1 Переходим на сайт, находим форму которую желаем подключить.
10.2 Нажимаем на кнопку отправки формы правой клавишей мышки, выбираем “Просмотреть код элемента”

10.3 Откроется примерно такое окно

10.4 На нем мы видим что у формы есть id wf-form-system-demonstration его и используем(id в трекере указываем через #)
У кнопки есть class button-registration его и используем(class в трекере указываем через .)
У инпута (поля) имени есть id name-2 его и используем(id в трекере указываем через #)
У инпута (поля) телефона есть id email-2 его и используем(id в трекере указываем через #)